SocialSharePlugin
Social Share ButtonsOn this page:
Summary
This plugin allows you to render so-called social share buttons. Clicking on such a button will allow you to share content on other social network in oder to promote the content the social share button is on. Supported ways to share content are:- Buffer
- Digg
- Mastodon
- Pinboard
- StumbleUpon
- Tumblr
- WordPress
%SOCIALSHARE macro. Additionally this plugin supports a
way to present a modal dialog with all social buttons on it.
Examples
You type:
%SOCIALSHARE{width="42em"}%
You get:
You type:
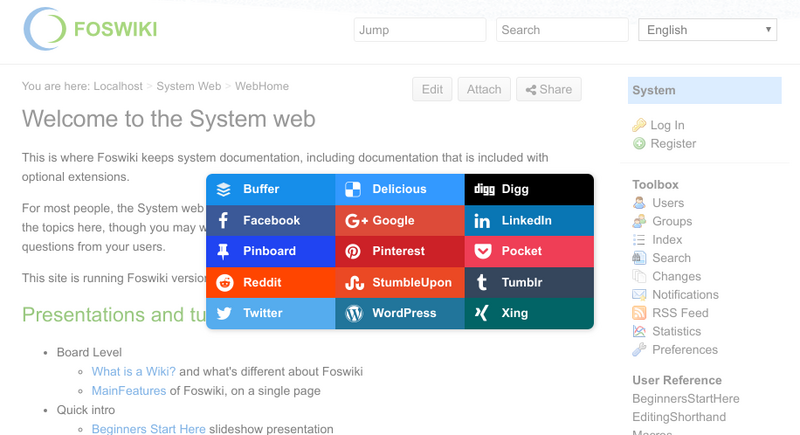
%SOCIALSHARE{type="icons" tooltips="on"}%
You get:
You type:
%BUTTON{"%MAKETEXT{"Share"}%" icon="fa-share-alt" class="socialShareButton"}%
You get:
Share
… and - when SocialSharePlugin is installed - on click it will open a dialog (using JQueryBlockUI) displaying a list of social share buttons.
See the below screenshot.
Syntax
%SOCIALSHARE{"<services>" ...}%
In most cases it is sufficient to just list the services you want a social button for. The actual implementation is then predefined in the socialshare.tmpl template.
However, you may still want to take over control and create the button by yourself. This will require detailed knowledge about the way social networks construct share links.
| Parameter | Description | Default |
|---|---|---|
"...", services |
a list comma separated of services to render buttons for (see the list of IDs above) | all of them, or a subset as configured in $Foswiki::cfg{SocialSharePlugin}{Services} |
type |
||
tooltips |
boolean flag to switch on/off jQuery-ui tooltips on the buttons; if left off then the browser's native tooltip will still be used |
off |
url |
||
tags |
||
title, topictitle |
||
text |
||
media |
||
topic |
||
web |
||
include |
||
exclude |
||
format |
||
header |
||
footer |
||
separator |
Skin integration
For PatternSkin there is a skin overlay that will all add a "Share" button to the topic toolbox at the top right. Change your SitePreferences by adding thesocial ID to the SKIN setting, for example like this:
* Set SKIN = social, patternYou might have other extra skin overlays in place already (such as
natedit, metacomment, topicinteraction, and/or solr. In that case just prepend social to the SKIN setting to mix in the functionality.
 For NatSkin no extra provisions are required. The "Share" feature is already integrated into the "More" menu.
For NatSkin no extra provisions are required. The "Share" feature is already integrated into the "More" menu.
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. "Extensions Operation and Maintenance" Tab → "Install, Update or Remove extensions" Tab. Click the "Search for Extensions" button. Enter part of the extension name or description and press search. Select the desired extension(s) and click install. If an extension is already installed, it will not show up in the search results. You can also install from the shell by running the extension installer as the web server user: (Be sure to run as the webserver user, not as root!)cd /path/to/foswiki perl tools/extension_installer <NameOfExtension> installIf you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See https://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Dependencies
| Name | Version | Description |
|---|---|---|
| Foswiki::Plugins::BrowserDetectPlugin | >=2.00 | Optional |
| Foswiki::Plugins::RenderPlugin | >=4.00 | Required |
Change History
| 30 Apr 2024 | disabled delicious and twitter, enabled mastodon; make javascript code a proper module for better integration in newer JQueryPlugin |
| 14 Feb 2019 | disabled google+, enabled whatsapp, renamed css and js files not to be blocked by fanboy |
| 19 Jan 2017 | initial public release |
Ideas, requests, problems regarding Middle Fork Home Wiki? Send feedback
Syndicate this site
RSS