ImagePlugin
Image and thumbnail services to display and alignment images using an easy syntax
Use this plugin to control the display and alignment of images using an easy
syntax and support for server-side resizing and thumbnailing. There are a set
of pre-defined layout formats for images as well as a free layout configurability.
Short example:
You type:
%IMAGE{
"Westminstpalace.jpg"
type="frame"
align="none"
caption="caption text"
}%
You get:
If installed:

caption text
Images to be displayed can be located
- at the
topic as specified,
- at the location specified in the IMAGEALBUM preference variable,
- at the current topic or
- at a remote URL.
If you specify a remote url using
http://... the image is downloaded (using
CPAN:LWP::Simple)
into a local cache and then processed as usual. WARNING: please be aware of any copyrights of
the images you mirror this way.
The
topic and IMAGEALBUM parameters can be of the for
[<web>.]<topic> .
For example putting
* Set IMAGEALBUM = %SYSTEMWEB%.ImagePlugin
into the current topic will search all images at the given topic.
Syntax
%IMAGE{"foo.gif" ...}%
There are four predefined format types (plain, simple, link, thumbnail, frame, float)
that can be used by setting the
type paramenter (see below). In addition
there is a free-form
format parameter to specify any other possible html
layout. The Wikipedia format is also supported. See
Wikipedia:Wikipedia:Extended_image_syntax.
%IMAGE{"clear"}% will create a proper clear for floats elements.
Arguments
The image name is mandatory. Further arguments are optional.
| Name |
Values |
Default |
align |
left|center|right|none |
none |
alt |
alt text |
image filename |
caption |
caption text |
empty |
class |
(see html specs) |
imageFrame, imageFloat, imageResponsive, … depending on the type |
crop |
on/northwest/north/northeast/west/center/east/southwest/south/southeast/off: scrop the image to fit the image into the given aspect ratio; other values than on/off specify the area the croped image gravitates to relative to the original (on=center) |
off |
data_<key; |
html5 data added to the image |
empty |
desc |
description text |
title text |
footer |
text to be appended to the html output |
empty |
format |
image layout format string |
set by type argument |
frame |
extract a specific frame or layer from the source file; this comes in handy when rendering a thumbnail for a video clip |
|
layer |
alias for frame |
|
lazyload |
boolean switch to enable/disable loading images lazy (if supported by the browser) |
on |
header |
text to be prepended to the html output |
empty |
height |
integer value |
image width |
output |
image format to convert the input source to |
same as source image, except tiff and svg being converted to png |
href |
hyperlink when clicking on the image |
url of the source image |
id |
(see html specs) |
empty |
mousein |
javascript executed if moving the mouse over the image |
empty |
mouseout |
javascript executed if moving the mouse off the image |
empty |
refresh |
on/off/img to trigger recomputing images |
off |
rotate |
rotate image by the given dregrees |
keep original orientation |
size |
geometry specification |
image geometry |
style |
(see html specs) |
empty |
title |
title text |
alt value |
tooltipheight |
height of tooltip image |
300 |
tooltip |
on/off renders an image preview in a tooltip |
off |
tooltipcrop |
on/northwest/north/northeast/west/center/east/southwest/south/southeast/off: same as crop but used for the tooltip |
|
tooltipwidth |
width of tooltip image |
300 |
topic |
valid topic name |
topic part of IMGALBUM value or current topic |
transparent |
color to be converted to transparent |
|
quality |
compression level for JPEG/MIFF/PNG images |
|
type |
simple, plain, link, thumb[nail], frame, float or src |
plain |
warn |
on/off, surpress error warnings |
on |
web |
valid web name |
web part of IMGALBUM value or current topic |
width |
integer value |
image width |
zoom |
on/off to scale images, if set to "on" scaling up images is allowed, otherwise it downscales only |
off |
filter |
one or more image filters to be applied to the image; see below |
|
Image geometry
The image geometry in the
size parameter can be specified in a format
<width>[px][x<height>[px]],
that is width and height can be given as integers with an optional
px, where
the height is optional, separated with a 'x' in between. Note, that the given
width and height values are the
maximum width and
maximum height that the
image will have keeping its aspect ratio. If you want to deform it to an exact
measure use the
width and
height arguments.
Note, that you must set
zoom="on" to scale images up. Otherwise images smaller
than the given geometry will stay as they are. For instance, when generating thumbnails
it is preferable to keep small icons as they are instead of bloating them up
to a standard thumbnail size.
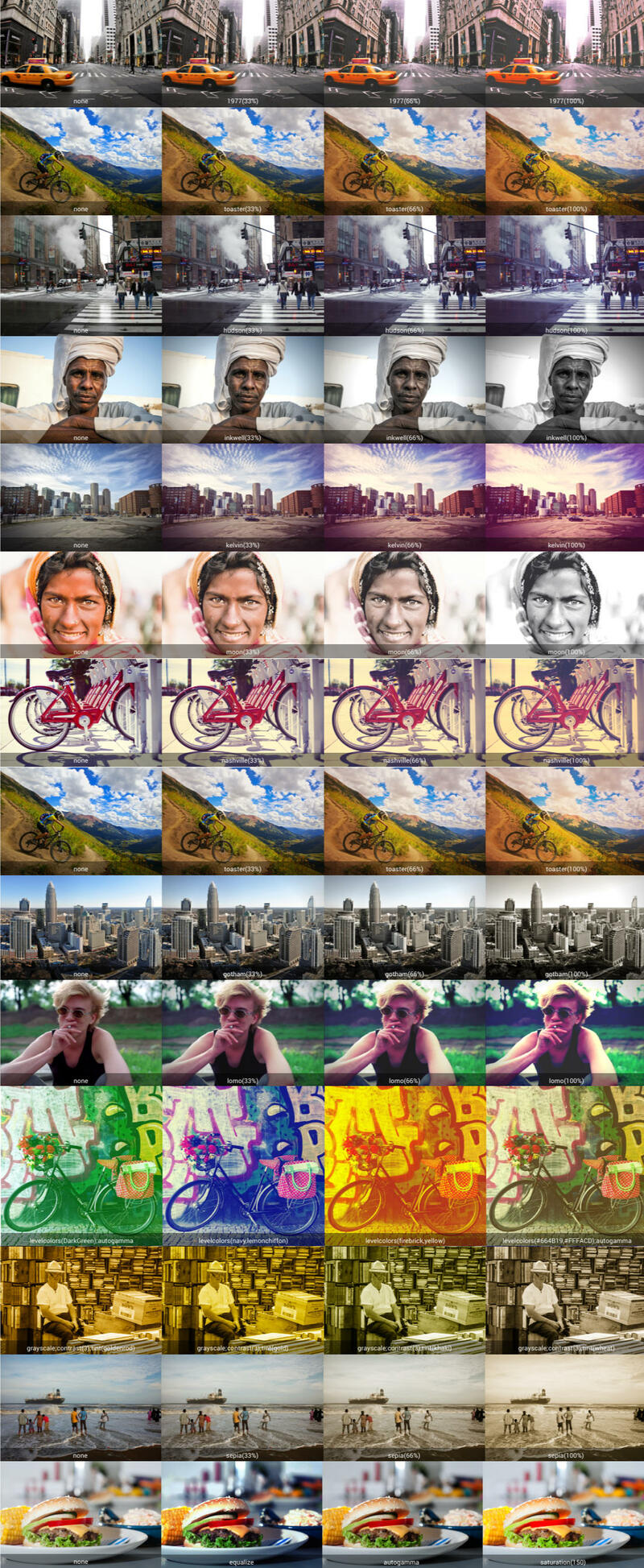
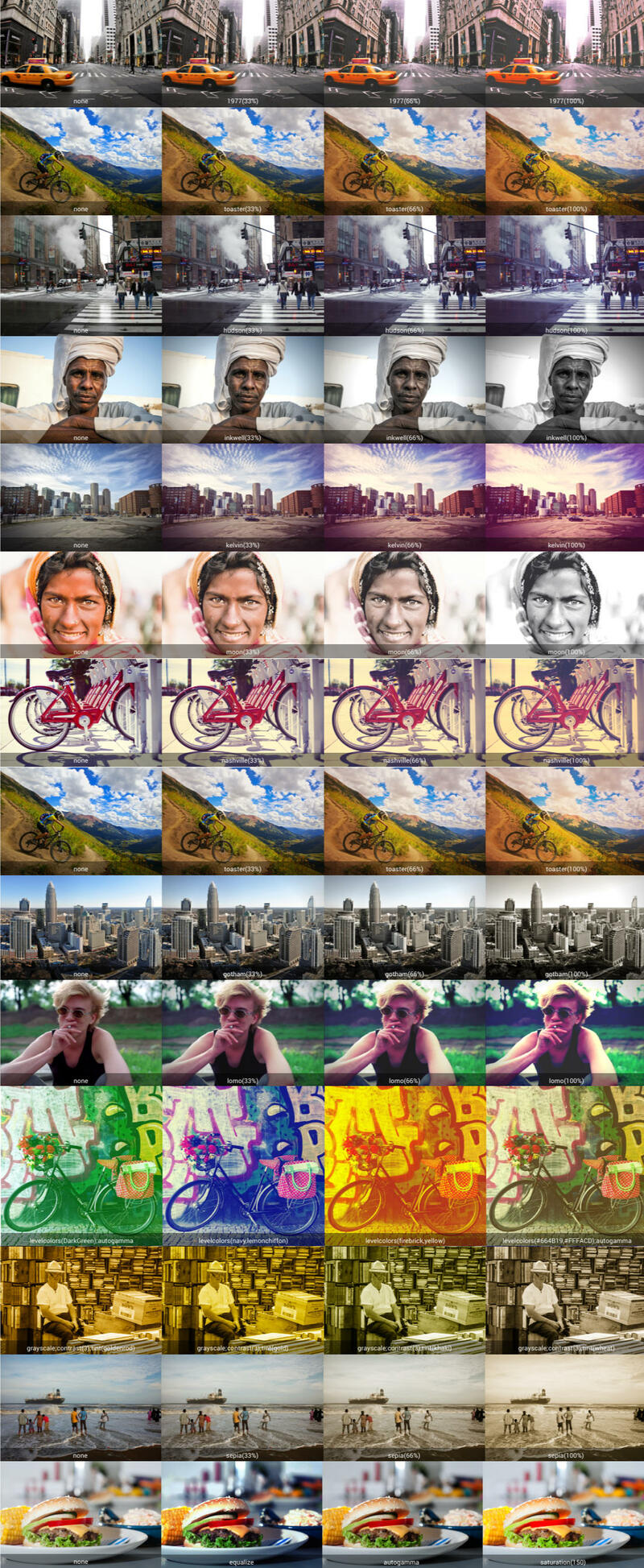
Image Filters
ImagePlugin comes with a set of low-level and high-level filters that might be applied to an image.
High-level filters are a combination of a set of low-level filters to immitate instagram-like modifications
to the image.
Low-level fiters
- autogamma()
- autolevel()
- background(color)
- blueshift(factor)
- blur(radius, sigma)
- brightness(value)
- charcoal(radius, sigma)
- colorize(fill, blend)
- contrast(geometry)
- emboss(radius, sigma)
- equalize(channel)
- gamma(value)
- grayscale(factor)
- hue(value)
- level(level, level, …)
- levelcolors(color1, color2, invert)
- negate()
- noise(value, attentuate)
- normalize(channel)
- oilpaint(radius)
- posterize(levels)
- saturate(value)
- sharpen(radius, sigma)
- tint(fill)
For a more thorough explanation of these filters, please read the
color modifications manual of ImageMagick used underneath.
High-level filters
- sepia(factor)
- vignette(factor, color)
- 1977(factor)
- gotham(factor)
- inkwell(factor)
- kelvin(factor)
- moon(factor)
- lomo(factor)
- nashville(factor)
- toast(factor)
- hudson(factor)
Example filters
- autogamma
- gamma(1)
- gamma(2)
- gamma(5)
- gamma(0.8,1.3,1.0)
- grayscale(33%)
- contrast(3)
- grayscale;contrast(3);tint(blue)
- sepia(33%)
- sepia,hue(33.3)
- contrast(3);saturate(160);sepia(60%)
- brightness(50)
- hue(33.3)
- level(25%)
- level(0,75%)
- level(25%,100%)
- level(-25%)
- level(0%,100%,0.5)
- level(0%,100%,2.0)
- levelcolors(green,gold)
- levelcolors(,DodgerBlue)
- levelcolors(Firebrick)
- levelcolors(DarkGreen);autogamma
- levelcolors(navy,lemonchiffon)
- levelcolors(#664B19,#FFFACD);autogamma
- normalize(Yellow)
- noise(Uniform)
- noise(Gaussian)
- noise(Multiplicative)
- noise(Impulse)
- noise(Laplacian)
- noise(Poisson)
- blueshift(0)
- blueshift(0.5)
- blueshift(1)
- blueshift(1.5)
- blur(1,1)
- sharpen(0.4)
- charcoal(,1)
- emboss(1,2)
- vignette(1.5)
- colorize(,50%)
- colorize(blue,10%)
- 1977(33%)
- moon(100%)
- moon(100%);levelcolors(navy,lightyellow)
- toaster(100%)

Format strings given in
header,
footer and
format may contain the following
pseudo variables:
| Name |
Value |
$caption |
caption text |
$magnifyIcon |
enlage-icon |
$href |
hyperlink url when clicking on an image |
$height |
image height |
$origheight |
image height of the original image |
$src |
image source url |
$width |
image width |
$origwidth |
image width of the original image |
$text |
link text to be displayed in the "link" layout type |
$n |
replaced with a linefeed (\n) |
$dollar |
replaced with dollar sign ($) |
$nop |
replaced with empty string |
$percnt |
replaced with percent sign (%) |
$thumbfile |
thumbnail image file name |
$origsrc |
url of the original image (not the resized one) |
$align |
value of align argumet |
$alt |
value of alt argumet |
$class |
value of class argumet |
$data |
value of data argumet |
$desc |
value of desc argument |
$id |
value of id argumet |
$mousein |
value of mousein argument |
$mouseout |
value of mouseout argument |
$style |
value of style argumet |
$title |
value of title argument |
After the layout has been formatted any further TopicMarkup that might be
contained is expanded afterwards. Note, that using
$percnt and
$dollar
evaluation order of TopicMarkup can be changed so that arguments are expanded
after the IMAGE tag has been computed, whereas the default evaluation
order is left-to-right-inside-out.
REST image service
The ImagePlugin implements a REST handler
process to generate thumbnails for image attachments
on the fly. This handler is then called in an
img tag like this:
<img src='%SCRIPTURLPATH{"rest"}%/ImagePlugin/process?
topic=web.topic;
file=attachment;
width=300;
height=300'
...
/>
Arguments to the
process handlers are:
| Name |
Values |
Default |
topic |
topic where the image is attached |
BASEWEB.BASETOPIC |
file |
image filename |
|
crop |
cropping mode |
|
filter |
filter to be applied to the image |
|
height |
height of thumbnail |
|
refresh |
on/off/img to trigger recomputing images |
off |
rotate |
degree to rotate the image |
|
size |
geometry of thumbnail |
|
width |
width of thumbnail |
|
zoom |
switch on/off upscaling |
off |
Examples
Configuration
Links to external images
You can turn on downloading and mirroring of images that link to external sites,
Example:

$Foswiki::cfg{ImagePlugin}{RenderExternalImageLinks} = 1;
This will download the image and mirror it on the local site. Use the
refresh url parameter
to check if the external images has updated.
If you also turn on attaching a mirrored image to the current topic,
an additional attachment-record is generated for the downloaded external image.
Attachments will be marked as hidden. Note, that any
auto-attached image will update the topic and with it its timestamp.
$Foswiki::cfg{ImagePlugin}{AutoAttachExternalImages} = 1;
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server.
Open configure, and open the "Extensions" section. "Extensions Operation and Maintenance" Tab → "Install, Update or Remove extensions" Tab. Click the "Search for Extensions" button.
Enter part of the extension name or description and press search. Select the desired extension(s) and click install. If an extension is already installed, it will
not show up in the
search results.
You can also install from the shell by running the extension installer as the web server user: (Be sure to run as the webserver user, not as root!)
cd /path/to/foswiki
perl tools/extension_installer <NameOfExtension> install
If you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See
https://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Dependencies
| Name | Version | Description |
|---|
| Image::Magick | >=7 | Required |
| LWP::UserAgent | >=0 | Required |
| Foswiki::Plugins::JQueryPlugin | >=4.90 | Required |
| Foswiki::Contrib::CacheContrib | >=0 | Required |
| Foswiki::Contrib::XSendFileContrib | >=1.00 | Optional |
| Foswiki::Plugins::ZonePlugin | >=1.0 | Required for Foswiki < 1.1 |
Change History
| 29 Jan 2025 |
new config setting AutoOrient to detect orientation of an image automatically |
| 13 Jan 2025 |
use imagemagick's Ping to read geometry of an image even though it doesn't respect auto-orientation; remove dependency on jquery.metadata; improve debian control files; lazyload defaults to on now |
| 19 Jan 2024 |
added quality parameter; properly integrate js and css into Foswiki's javascript framework; prevent autolinking within image formats; improved api documentation; initial support for %IMAGE in wysiwyg editing |
| 07 Jul 2022 |
fixed handling of images with atypical orientations stored in exif |
| 03 Jun 2021 |
moved auto-attach inline images into afterSave handler |
| 05 Jan 2021 |
fixed method for cropping to retain transparency; make sure captions are shown if specified |
| 26 Oct 2020 |
added support for native lazy loading of images; rewrite caching of image metadata using Foswiki:Extensions/CacheContrib |
| 12 Nov 2019 |
performance fixes, i.e. caching ping results; don't render local images by default; fixed processing transparent background; fix file permissions of thumbnails; svgs are images too; pptx, docx, odt and xlsx files are "frameish" as well to ease thumbnailing them; use svgs in tooltips as is, don't resize them |
| 11 Jun 2018 |
add src option to type parameter to access the thumbnail source being generated |
| 05 Mar 2018 |
fixed cleaning up old thumbnails of images with brackets in them; added transparent feature; up'ing density converting svg images |
| 09 Sep 2017 |
fixed filter api; really default crop to off |
| 27 Jul 2017 |
removed support for Graphics::Magick … not worth it and not a 100% drop-in replacement; performance: don't deliver image blobs by itself, use a redirect instead; removed support for xsendfile protocol as we are redirecting now; improved method to delete unused thumbnails; added support to generate a cover image of a video; better support for gallery renderers (photoswipe, prettyphoto, …); don't process literal blocks; renamed resize rest handler to process (former still there for compatibility) |
| 11 Oct 2016 |
added image filters with instagram-like presets |
| 31 May 2016 |
added mime type detection for inline image data that don't specify it; improved support for html5 data |
| 06 Apr 2016 |
fixed attaching inline data images |
| 01 Apr 2016 |
fixed resize rest handler returning invalid image data; working around buggy implementations of imagemagick core-dumping on exit |
| 26 Sep 2015 |
fixed rewrite of html img tags to bail out when width/height units aren't px values; don't auto-render svg to png anymore |
| 17 Jul 2015 |
optionally extract and convert inline svg to real images; optionally process html img tags and downscale them on the server; add support for Foswiki-2.x |
| 16 Dec 2014 |
work around call to unofficial internal api to get absolute pub urls; support extracting thumbnails from movies (mp4,mov,m4v,mpeg,mpg and wmv) |
| 17 Sep 2014 |
added feature to convert inline image data to proper attachments |
| 08 Sep 2014 |
added rotate parameter |
| 04 Sep 2014 |
implemented frame and layer parameter for thumbnail extraction from videos, animations and layered images |
| 28 Aug 2014 |
only render the first frame of a gif animation generating thumbnails; fix orientation of thumbnail as specified in the EXIF metadata; fully specify REST security flags; new parameter output |
| 28 May 2014: |
fixed thumbnail handling in afterRenameHandler |
| 16 Apr 2014: |
brought back thumb image type |
| 04 Apr 2014: |
flag rest handlers that don't require authentication |
| 18 Mar 2014: |
support blanks in image names |
| 3 Aug 2013: |
rework image tooltip code to use jquery-ui instead of deprecated jquery.tooltip |
| 8 May 2013: |
return a 1x1 pixel when calling the image rest handler for a non-existing image |
| 24 May 2013: |
update thumbnails whenever a new image of the same name was uploaded |
| 6 May 2013: |
some more svg fixes; cleaning up thumbnails now when images are renamed or moved |
| 9 Oct 2012: |
added svg support |
| 6 Aug 2012: |
respect noautolink tags when rendering external image links |
| 25 Jun 2012: |
fixed attaching external images to the right topic; removed unused option AutoAttachThumbnails; fixed processing of non-attached external images; fixed downloading of urls that look like image links but return a different content type |
| 09 Jan 2012: |
added new option 'thumbfile' to format string (Foswiki:Main/JoenioCosta); speed improvement by not "ping-ing" each image on display; rendering thumbnails using newer method available in image::magick 6.5.x, the old method faild resizing and cropping on some platforms; removing longdesc from default image templates; now also caching urls to external images that include url params |
| 29 Jun 2011: |
fixed detection of image links to the own wiki not to try an external download+mirror |
| 10 Jan 2011: |
fixed parsing of mediawiki like params; fixed jquery interface to foswiki preferences; fixed dependency on ZonePlugin to only be required for old foswiki versions; make result of resize REST service cacheable, i.e. don't use a redirect; fixed expansion of standard escapes; improved crop parameter to specify the location of the remaining image relative to the original; added data parameter to interface with jquery code; using md5 now to properly cache thumbnails; mirroring external images now obeys the ATTACHFILESIZELIMIT preference; |
| 12 Feb 2010: |
made imagetooltip a proper jQuery plugin; using Foswiki:Extensions/ZonePlugin for faster page loads |
| 17 Nov 2009: |
added zoom parameter; fixed manual refresh via url params |
| 24 Sep 2009: |
updated imageplugin.template to help XHTML validation (stop rendering empty id attribute) |
| 14 Sep 2009: |
using Foswiki's proxy settings instead of ENV; disabled tooltip previews for Internet Explorers |
| 18 Aug 2009: |
removed bonus % in template (Foswiki:Main.AndreLichtsteiner, Foswiki:Main.WillNorris) |
| 24 Apr 2009: |
converted to foswiki plugin; added thumbnail REST handler; added tooltip preview using jquery; added mirroring of external images; moved image type definitions into a template |
| 11 Feb 2009: |
updated documentation examples (Foswiki:Main.WillNorris) |
| 07 Jan 2009: |
certified for foswiki/compat |
| 03 Jul 2008: |
fixed parsing the type parameter; fixing docu about the default THUMBNAIL_SIZE; added new default format plain; plainify text to be used in a html attribute position, e.g. titles; default to no img alignment; refresh images on a ?refresh=on url param; using LWP::UserAgent instead of LWP::Simple to mirror images; using Resize instead of Scale for higher quality thumbnails; don't encrypt the href param |
| 03 Mar 2008: |
make implementation of image mage configurable, defaulting to Graphics::Magick as Image::Magick has got issues using perl accellerators like mod_perl, speedy-cgi |
| 03 Jan 2008: |
added processing of remote images |
| 18 Dec 2006: |
fixed image lookup order; fixed html formats; added I18N workaround |
| 18 Aug 2006: |
fixed html errors; removed references to ImgPlugin thus not showing the magnify-clip; some html and css fixes to resemble closer to the MediaWiki examples |
| 17 Aug 2006: |
width and height arguments had no effect; floating images not clearing proberly on IE |
| 16 June 2006: |
released into the public |
| 10 May 2006: |
Initial version by forking ImgPlugin |